
Christian Gaetano
Software Engineer & Dabbling Designer

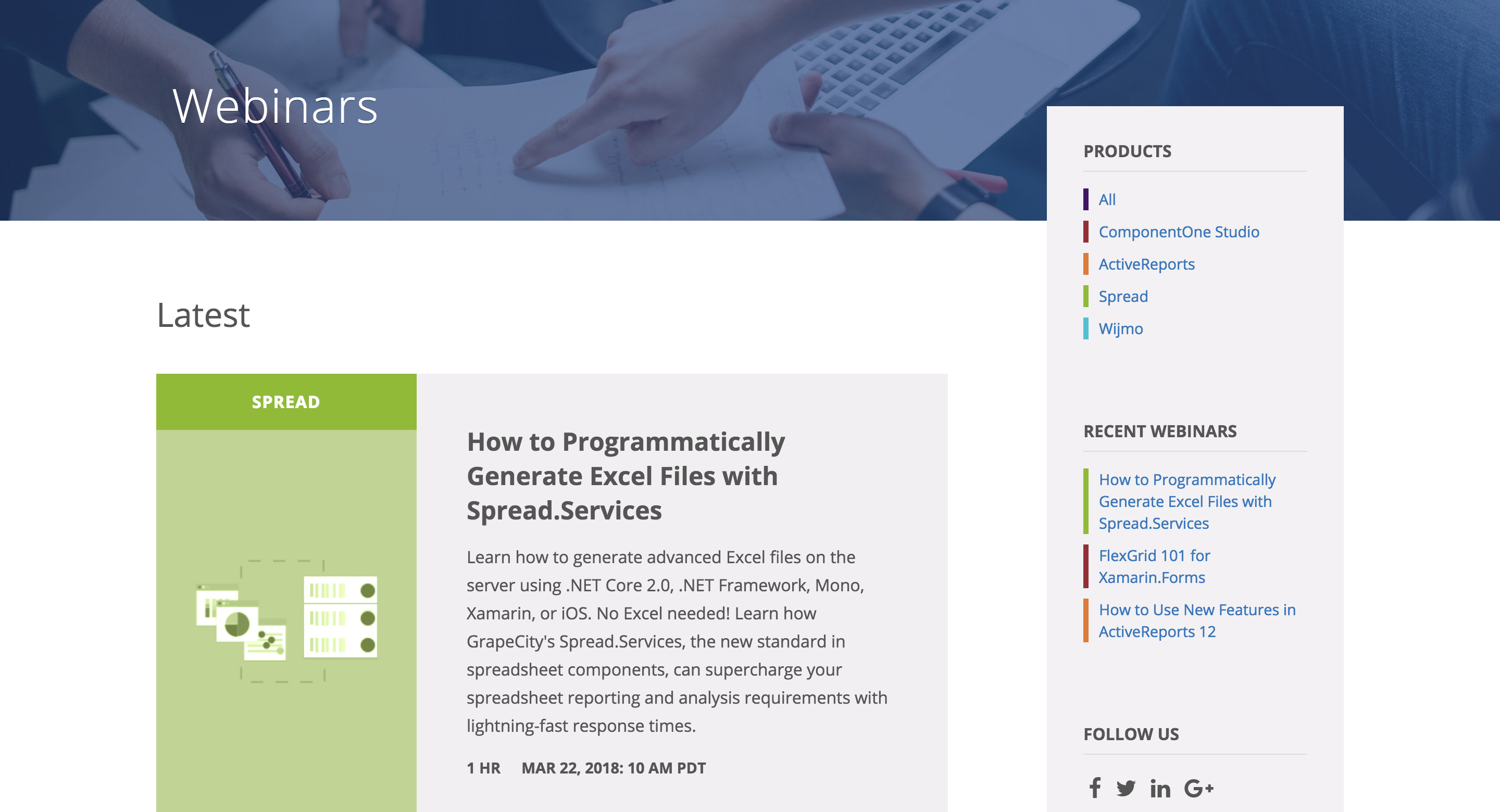
GrapeCity Webinars Redesign
This one was for my day job, but that didn't detract from the intrigue at all! I was given the lead on revamping our webinars page, so I opened up Sketch and mocked away. A few iterations later, we landed on a design we liked, and the team and I planned out implementation with our static site generator.
This was one of the first projects where I headed up design, and I learned a lot in the process. Using Sketch symbols in the original design made it easy to iterate, and laying out copy ahead of time made the implementation go much more quickly.

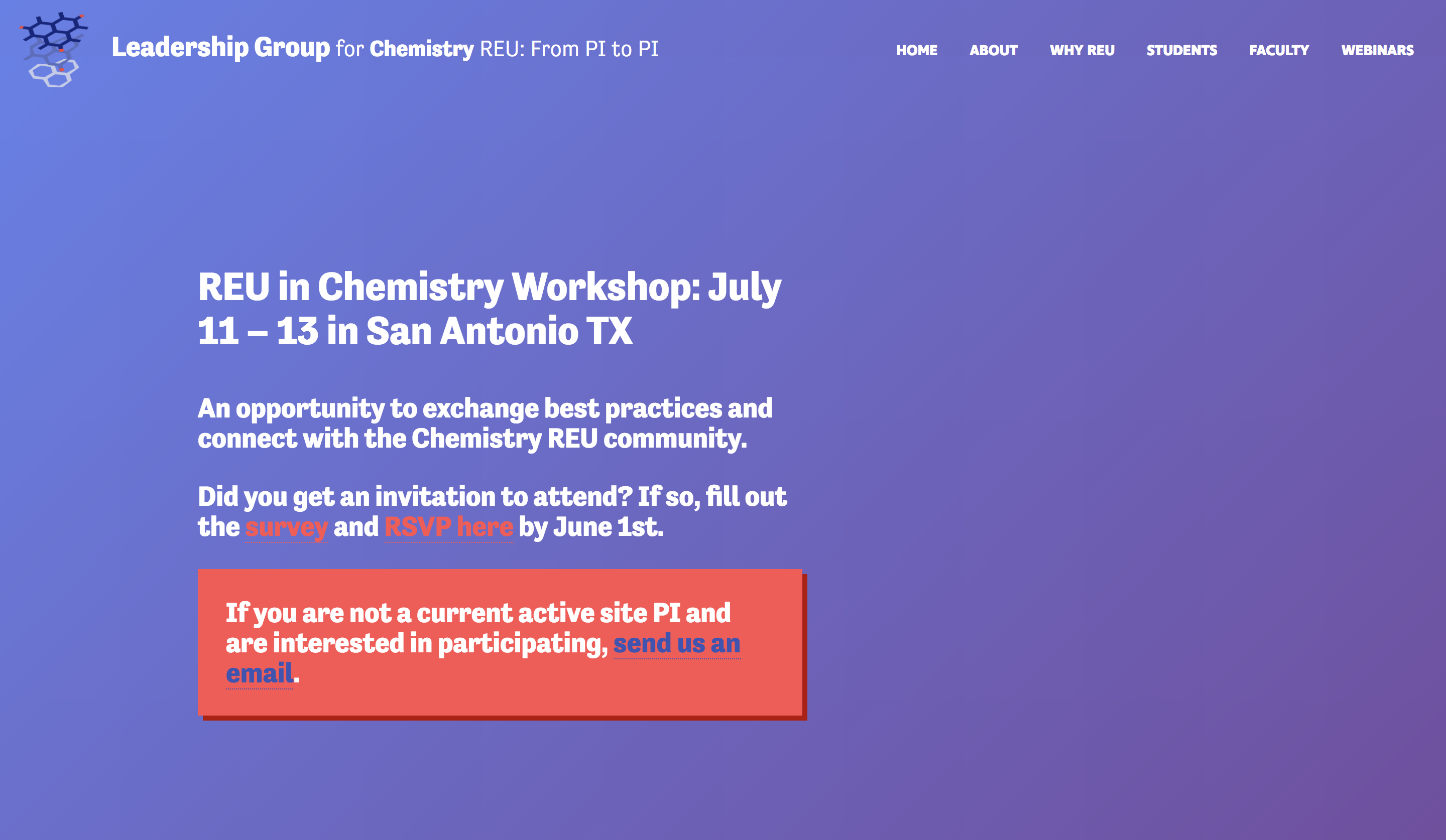
NSF REU Leadership Group
I spent a few years working with the National Science Foundation's REU Leadership Group to develop a web presence and branding that appeal to chemistry students and faculty from around the country.
We worked together to develop a brand new website that group members could easily edit and reconfigure. We also delved into a few SEO deep dives to continuously optimize the site for the relatively small but very targeted audience.

JavaScript Frameworks E-book
For a month or so, I put a “pause” on development of new projects (we all know they never really stop) and caffeinated myself to the point of no return as I dug into the technical details of the most popular front-end JavaScript frameworks. This e-book is the culmination of that research, plus a good bit of (not necessarily company-condoned) insomniac writing.

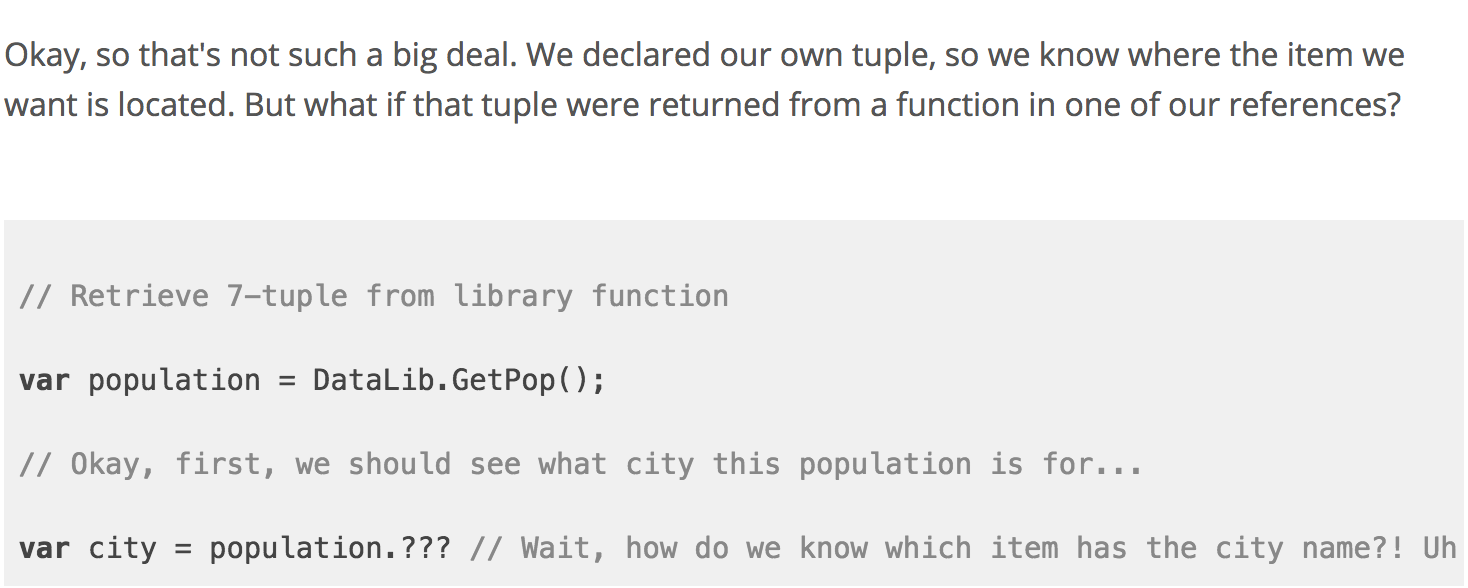
Tackling Tuples in C#
A quick blog post I threw together in the weeks leading up to the release of C# 7. Even though tuples had been around in the language for awhile, they were pretty unwieldy and a little uncommon. Since the 7.0 updates were promising to change everything, I decided to look into how the new tuple value type might make these structures easier to use in C#.

RT Patterson
One of the first professional, business grade websites I ever worked on, the R.T. Patterson project is one I'll never forget. A college friend and I had just started working together as a freelance team, and we were extremely excited to land such a well known client who was equally excited to work with us.
It was a lot of fun to develop requirements and iterate on designs, plus we got to build a sweet mobile navigation menu that is plain smooth on touch devices. (Which wasn't so easy at the time!)

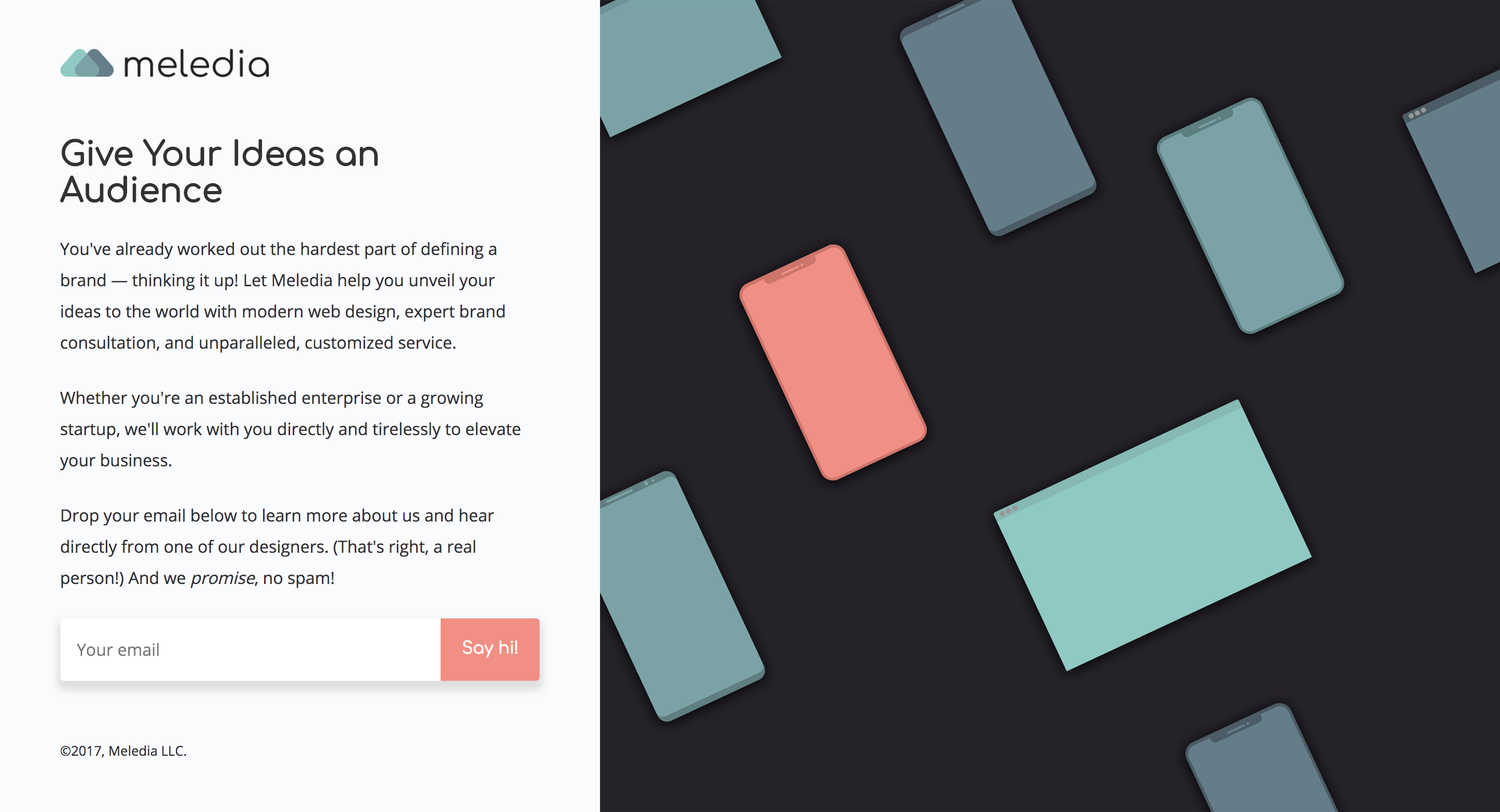
Meledia
As we started to take on more clients and found ourselves happily devoting tons of time to web design projects, my friend and I decided to make our business official. (Well, the government sort of decided for us with taxes and whatnot. But we already wanted to make it official anyways!)
Since then, our website has gone through more than its fair share of redesigns and technology changes, and the current version is one of the simplest yet. We spent a couple of weeks designing and building out this minimalist, fast-loading layout. It's lightweight and uses cloud functions to send mail, which is perfect for our current status. We've been winding down operations as we both pursue some other goals in our lives, but we're always more than happy to talk about design with anyone!